前言
前几天前十几天为了完成学校的大作业,学了一些常用的html标签和css语法,但是学的不精,只是了解,在这里列一下常用的标签,css就不写了,尽管学了学,也只能做到能看懂,一些技巧还是需要学习的。
格式化标签
水平线
加粗1
倾斜
删除线
下划线
段落
强制换行(break缩写)单标签
以上的语法为
<hr>水平线 <hr/>
<strong>加粗1</strong>
<em>倾斜</em>
<del>删除线</del>
<ins>下划线</ins>
<p>段落</p>
<br />强制换行(break缩写)单标签盒子标签
其实网页就是一个盒子一个盒子组成的,就是你划分这片区域为一个盒子,再往里放东西。
小盒子,一行可以放多个 多个 多个
<div>超大盒子,自己独占一行</div>
<div>超大盒子,自己独占一行</div>
<span>小盒子,一行可以放多个</span> <span>多个</span> <span>多个</span>图像标签
说起图像标签,其实相比markdown语法的插入图片语法,我更爱html的,也不知道为什么,哈哈哈哈哈。
<img src="https://cdn.xlonglong.cn/gh/Longlong418/picbed/img/202307131625310.png#pic_center" alt="如果图片无法显示,将会显示该文字"
title="鼠标放到图像上,显示的文本" width="850" height="600" border="10" />
<img src="https://cdn.xlonglong.cn/gh/Longlong418/picbed/img/202307131625310.png#pic_center" alt="如果图片无法显示,将会显示该文字"
title="鼠标放到图像上,显示的文本" width="850" height="600" border="10" />
<!-- 其中border为边框粗细 -->超链接标签
外部链接
<a href="https://blog.xlonglong.cn/" target="_blank">这里写文本</a>
<!-- 其中,target默认属性为_self,表示在当前窗口打开,_blank是在新建页面打开 -->内部链接
<a href="main.html" target="_blank">这是一个内部链接</a>
内部链接是作用是访问本地的一些文件空链接
<a href="#" target="_self" rel="noopener">这是一个空链接</a>
空链接可以起到一个返回网页顶部的效果下载链接
<a href="图片.zip" target="_blank">这是一个下载链接</a>
下载链接的文件一般是.exe文件的安装包或者.zip、.rar等压缩包网页其他元素的链接
例:图片链接
<a href="https://blog.xlonglong.cn/"> <img src="https://dogefs.s3.ladydaily.com/~/source/wallhaven/full/x8/wallhaven-x8gkpo.jpg"
width="850"
height="600"
title="点击这个图片通往我的博客"
border="10"/> </a>
除了图片,视频,音频都可以作为链接锚点链接
定位到其他标签的某一id
这里定位到"前言"这一标题标签
快速定位页面中的某一个位置
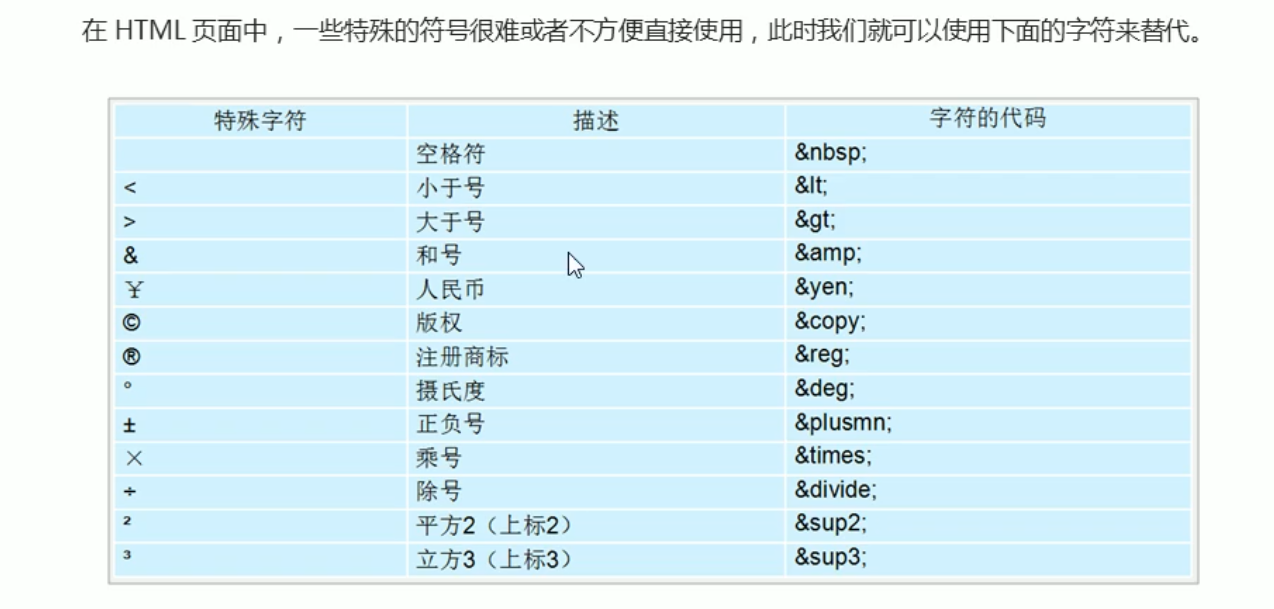
特殊符号

表格标签
基本语法
| 姓名 | 年龄 | 性别 |
|---|---|---|
| 小明 | 18 | 男 |
| 小红 | 18 | 女 |
| Longlong | 19 | 男 |
<table >
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>小红</td>
<td>18</td>
<td>女</td>
</tr>
<tr>
<td>Longlong</td>
<td>19</td>
<td>男</td>
</tr>
</tbody>
</table>
table是表格的标识,表示我们要使用表格了
tr是每一行,每个tr标签中又包含多个单元格
其中,th是表头单元格,会加粗显示,td是普通单元格
thead和tbody的作用就是划分结构而table标签又有好几个属性
border 为是否设置边框,默认为""如果想要有边框,可以设置为"1"
cellpadding是单元边和其内容的空白距离
cellspacing是单元格与单元格之间的距离
合并单元格
| 姓名 | 年龄 | 性别 |
|---|---|---|
| 小明 | 18 | 男 |
| 18 | ||
| Longlong | 19 | 男 |
<table >
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">小明</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<!-- <td>小红</td> -->
<td colspan="2">18</td>
<!-- <td>女</td> -->
</tr>
<tr>
<td>Longlong</td>
<td>19</td>
<td>男</td>
</tr>
</tbody>
</table>
跨行合并:rowspan="合并的单元数"
跨列合并:colspan="合并单元数"列表
无序列表
- 例一
- 例二
- 例三
- 例四
- 例1
- 例2
- 例3
- 例4
<ul>
<li>例一</li>
<li>例二</li>
<li>例三</li>
<li>例四</li>
</ul>
<ul>
<li>例1</li>
<li>例2</li>
<li>例3</li>
<li>例4</li>
</ul>
ul中只能嵌套li
li中可以放任何类型
有序列表
- 例一
- 例二
- 例三
- 例四
```
<ol>
<li>例一</li>
<li>例二</li>
<li>例三</li>
<li>例四</li>
</ol>
ol中只能嵌套li
li中可以放任何类型
```自定义列表
- 自定义类型1
- 解释1
- 解释2
- 解释3
- 自定义类型2
- 解释1
- 解释2
- 解释3
<dl>
<dt>自定义类型1</dt>
<dd>解释1</dd>
<dd>解释2</dd>
<dd>解释3</dd>
<dt>自定义类型2</dt>
<dd>解释1</dd>
<dd>解释2</dd>
<dd>解释3</dd>
</dl>
dl中只能嵌套dt和dd
li中可以放任何类型
自定义列表相比无序列表其实就是多了一个dt 该dt可以看成一个字典的key,后边的dd都是归属于dt的,
但是他们并不是嵌套关系,而是并列关系
表单标签
表单域
表单域是向后台提供该区域的各种表单元素的数据
基本语法
form中间就是表单域
表单元素
input输入元素
其中,type是属性值,有多个可选,如下图

<form>
<input type="text">text属性值 <br>
<input type="button">button 属性值 <br>
<input type="checkbox">checkbox属性值<br>
<input type="file">file属性值<br>
<input type="hidden" />⬅隐藏的在这里 hidden属性值,目前俺也不知道有啥用<br>
<input type="image" />image属性值<br>
<input type="password">password属性值<br>
<input type="radio">radio属性值<br>
<input type="reset">reset属性值<br>
<input type="submit">submit<br>
<strong>其他属性值</strong> <br>
<img src="https://img-blog.csdnimg.cn/0305b1d465ff495fba2a87a46601ce95.png" border="10"> <br>
想要使用单选按钮radio或者checkbox等表单元素,需要将他们标为相同的name <br>
选我<input type="radio" name="test">选我 <input type="radio" name="test"> 选我<input type="radio" name="test"> <br>
如果把name看成类,那么value就是具体的对象,例如多个单选按钮,归为一个name,但是他们并不相同,都有各自的
value值<br>
在text输入框中可以这么使用:<br>
<input type="text" value="请输入账号"> <br>
或者在submit、reset等按钮上使用 <br>
<input type="submit" value="登录"> <input type="reset" value="清空"><br>
<strong>checked属性</strong> <br>
页面一打开,就选上的元素,一般用于单选或者复选 <br>
<input type="checkbox" checked="checked">我同意以上条款 ⬅一般用于这个作用 <br>
<strong>maxlength属性</strong> <br>
就是限制输入长度的
<input type="text" maxlength="8"> <br>
例如这个的最长输入就是8个字符
</form>lable标签
⬅ 直接点击文字即可定位到文本框
label的作用是和另一个表单元素建立链接,目的就是使用户体验感更好,点击文字,即可定位到input标签
<label for="玛卡巴卡">用户名:</label>
<input type="text" id="玛卡巴卡"> ⬅ 直接点击文字即可定位到文本框select下拉表单元素
其中 selected的作用是默认选择该选项<select name="嗨呀" id="哈哈哈">
<option value="嗯哼">语文</option>
<option value="嗯哼" selected="selected">数学</option>
<option value="嗯哼">英语</option>
<option value="嗯哼">化学</option>
</select>文本域元素
cols是每行的字符数 rows是显示的行数 <textarea name="" id="" cols="50" rows="8">
这里写文本
</textarea>总结
总之学习一些这玩意,就能大概看懂一些前端结构了..

.png)